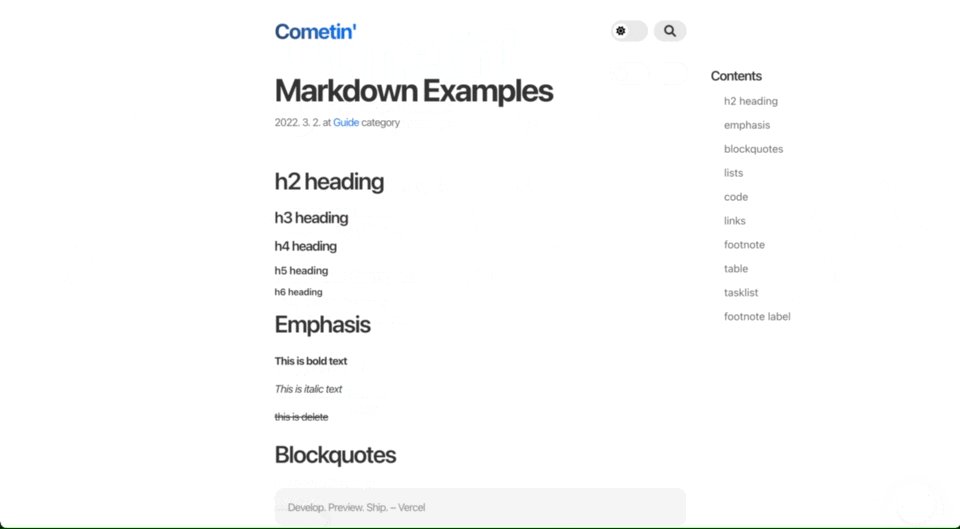
BLOG DEMO

RESUME DEMO
Blog and Resume template with turborepo
한국어 문서는 다음 링크에서 확인하실 수 있습니다.
Blog Feature

- 👔 Code highlight with line-highlight, line-numbers
- 🎨 Design with NextUI
- 🍽 Table of contents
- 🎩 Dark mode

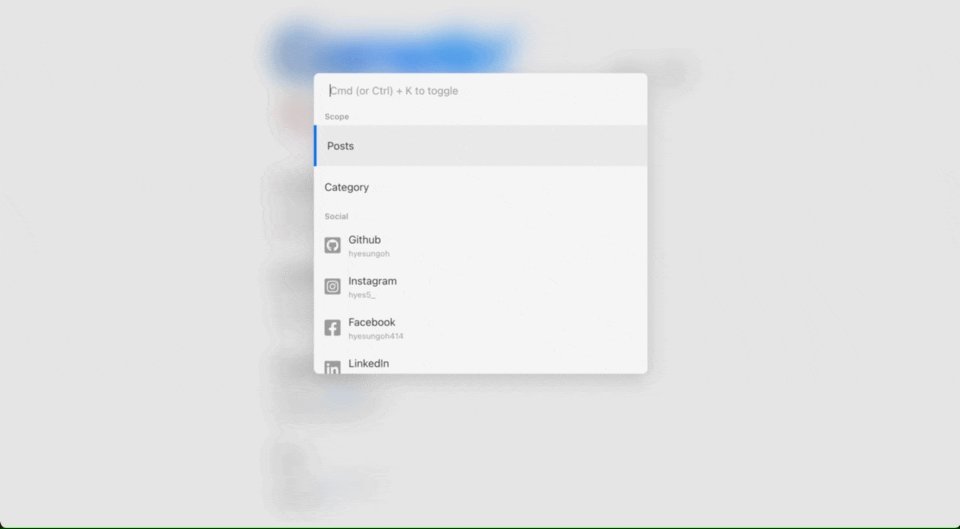
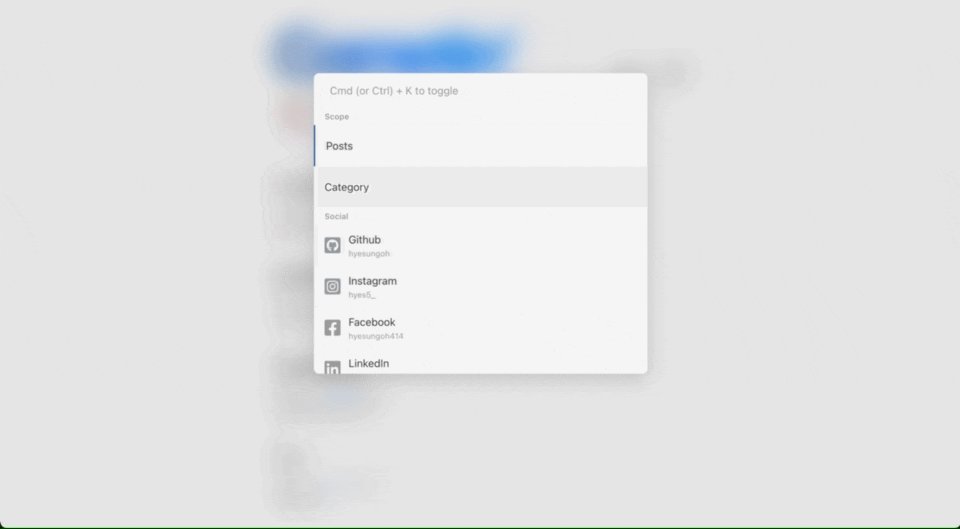
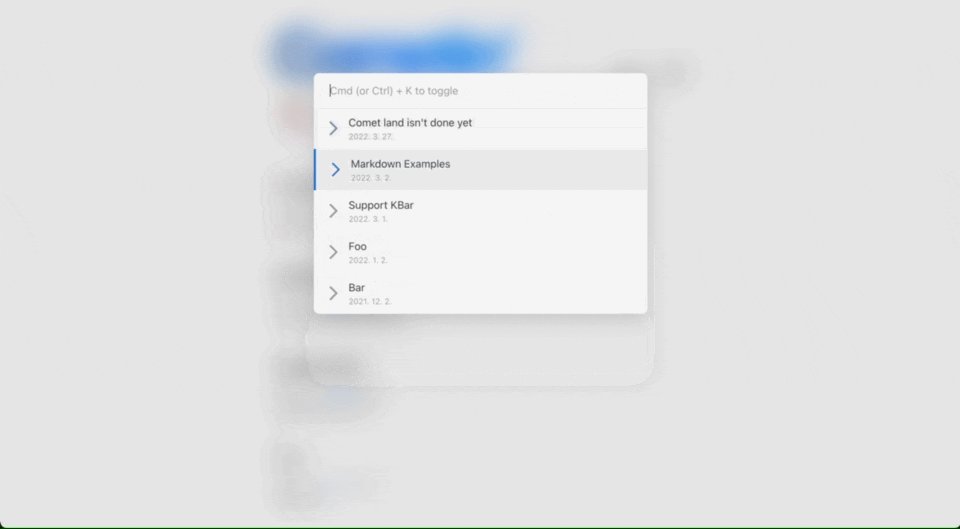
- ⌨️ Search with KBar
- 🔨 Configurable
- 🔊 Utterances Comment
- 🔭 Google Analytics
- 🔥 Hotjar
- 🏄 Lighthouse score

Resume Feature
- 🎨 Design with NextUI
- 🎩 Dark mode
- ⌨️ Contact with KBar
- 🔨 Configurable
- 🔭 Google Analytics
- 🔥 Hotjar
- 🏄 Lighthouse score

How to start
comet-land has own generate package create-comet-land
npx create-comet-land
# or
yarn create comet-land
Or using Fork or clone this repo
- Install dependencies
yarn
- Start Turbo !
yarn turbo run dev
# or just
yarn dev
- Now you can see blog at
localhost:3000, resume atlocalhost:3001
How to configuration
Please see packages/core/constants directory.
and you can reconfigure at that directory's variable
- Analytics directory
- GA ID
- Hotjar ID
- Colors directory
- color schema
- General directory
- author image
- default open-graph image
- favicon
- SocialMedia directory
- github
and please check apps/blog/_config/index.json and apps/resume/_config/index.json.
This files are placing each app's configuration variable.
How to use it
please read following link.
How to deploy with vercel
This project using turborepo.
so, you can deploy very easy with this vercel guide
- blog build command
cd ../.. && npx turbo run build --scope=blog --include-dependencies --no-deps
- resume build command
cd ../.. && npx turbo run build --scope=resume --include-dependencies --no-deps
How to add more packages
- scope packages
cd where-you-want
yarn add package-name
- global packages
yarn add package-name -W
- global dev packages
yarn add package-name -DW
Trouble shootings
check this wiki please! it might be help
Use Case
Inspired
I inspired below blogs and resume.
License
MIT




